How to build a Video Editor with Remotion and Next.js
Lets learn how to build a web based video editor with Remotion, Next.js and Tailwind CSS.
Sam
Creator or RVE
If you've ever wanted to create your own powerful, web-based video editor-similar to popular tools like Veed.io or Descript-you're in the right place! In this step-by-step guide, we’ll show you how to build a video editor using Remotion, Next.js, and Tailwind CSS. By the end, you’ll have a solid foundation to develop your own browser-based video editing tool.
Introduction
Web-based video editors are becoming increasingly popular because of their accessibility and ease of use. By using Remotion for video rendering, Next.js for a powerful React-based framework, and Tailwind CSS for fast and customizable styling, you can build a flexible video editing tool that operates directly in the browser.
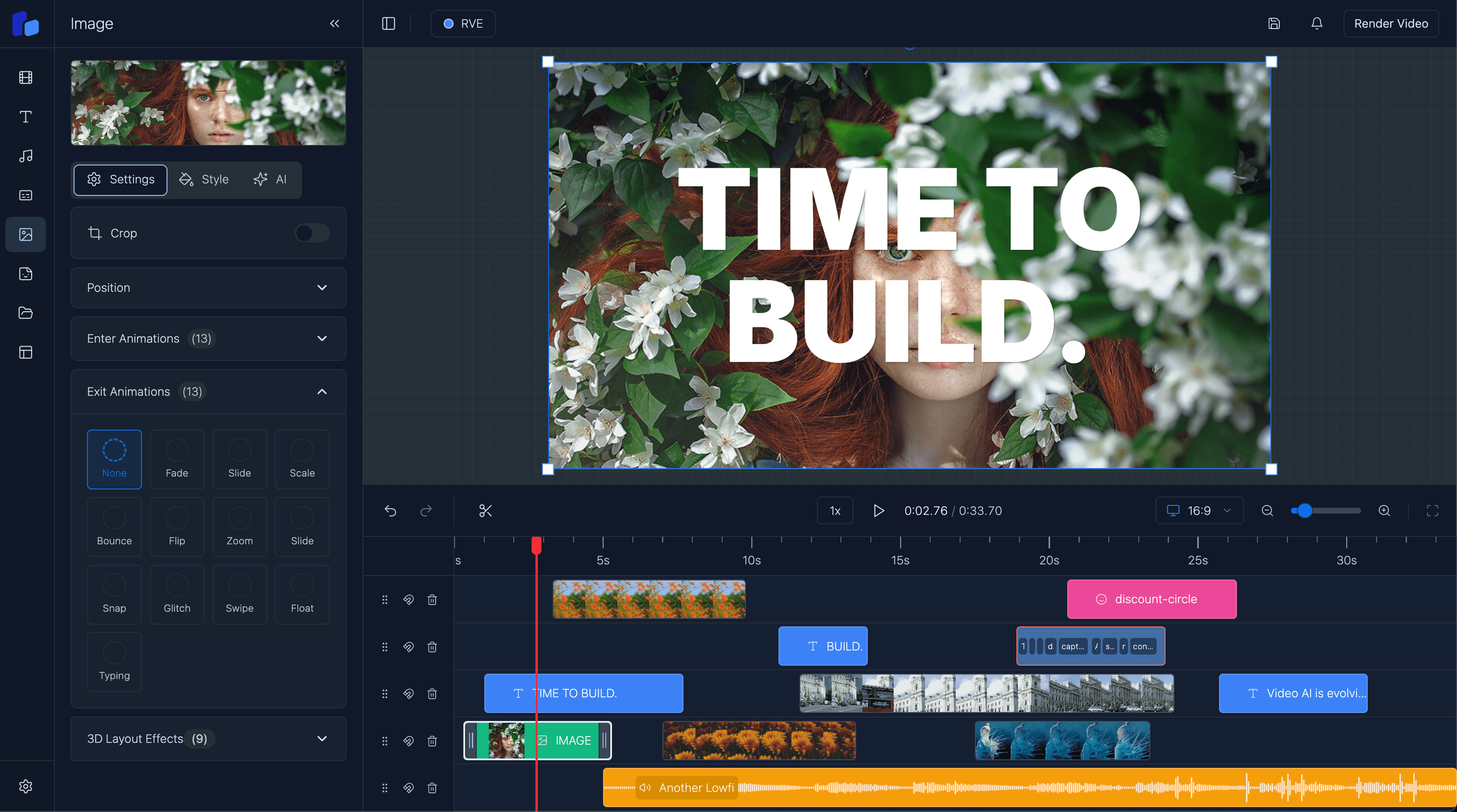
In this guide, we’ll build a simplified version of tools like React Video Editor, allowing users to arrange video clips, add text overlays, and preview their videos in real-time.
Prerequisites
Before we dive in, ensure you have the following installed:
- Node.js (v14 or later)
- npm (bundled with Node.js)
- Code Editor (e.g., Visual Studio Code)
Having some experience with React will be helpful, but this guide will walk you through the essentials step by step.
Setting Up the Project
-
Create a new Next.js project with TypeScript:
Run the following command to create a new Next.js project. We’ll be using TypeScript for better type safety:
npx create-next-app@latest video-editor --typescript cd video-editorThis command sets up a fresh Next.js project named
video-editorwith TypeScript enabled. -
Install required packages:
Next, install the dependencies we need for video rendering (Remotion), icons (Lucide), and more:
npm install @remotion/player remotion lucide-reactThese packages will allow us to create a video player (
@remotion/player), handle video rendering logic (Remotion), and add icon support (Lucide). -
Set up Tailwind CSS:
Follow the official Tailwind CSS installation guide to integrate Tailwind with your Next.js project. Tailwind CSS will make styling the editor faster and more flexible.
-
Create core component files:
Now, create a new file
components/react-video-editor.tsxwhere we’ll build the main structure for the video editor component. We’ll break this component down into smaller pieces like the timeline and video player next.
Building the Video Editor
With the project setup complete, let's move on to creating the key components of the video editor. We'll start by building the Timeline and Player components, then combine everything in the main editor component.
Timeline Component
The Timeline is where users will arrange and visualize their video clips and text overlays. This component will receive an array of video clips and text overlays and display them on a timeline.
Here’s a basic structure for the timeline component:
// components/Timeline.tsx
import React from "react";
import { Clip, TextOverlay } from "@/types/types";
interface TimelineProps {
clips: Clip[]; // Array of video clips
textOverlays: TextOverlay[]; // Array of text overlays
totalDuration: number; // The total duration of the video
}
const Timeline: React.FC<TimelineProps> = ({
clips,
textOverlays,
totalDuration,
}) => {
// For now, we’ll just display the length of the video and the number of clips.
return (
<div>
<h2>Total Duration: {totalDuration} seconds</h2>
<p>Number of clips: {clips.length}</p>
<p>Number of text overlays: {textOverlays.length}</p>
</div>
);
};
export default Timeline;In this example, we define a Timeline component that accepts props for the video clips, text overlays, and total video duration. In future steps, we’ll update this component to display an interactive timeline with drag-and-drop functionality.
Player Component
Next, we’ll build the Player component. This component uses Remotion to render the video clips and play the video. It takes in the video clips and text overlays and passes them to Remotion’s player.
// components/Player.tsx
import React from "react";
import { Player } from "@remotion/player"; // Import the Player component from Remotion
import { Clip, TextOverlay } from "@/types/types";
interface PlayerProps {
clips: Clip[]; // Array of video clips
textOverlays: TextOverlay[]; // Array of text overlays
totalDuration: number; // Total duration of the video
}
const VideoPlayer: React.FC<PlayerProps> = ({
clips,
textOverlays,
totalDuration,
}) => {
// Here, the Player component from Remotion will be used to render the video clips
return (
<div>
<Player
component={() => <div>Render video here</div>} // Temporary placeholder for rendering the video
durationInFrames={totalDuration * 30} // Assuming 30 frames per second
compositionWidth={1920} // Standard 1080p width
compositionHeight={1080} // Standard 1080p height
fps={30} // Frames per second
controls // Display play/pause and other controls
/>
</div>
);
};
export default VideoPlayer;In the code above, we set up the VideoPlayer component to handle video rendering using Remotion’s Player component. We pass in props such as durationInFrames (which calculates the total duration based on 30 frames per second) and specify standard video dimensions (1920x1080).
Main Editor Component
Now, let's combine the Timeline and Player components in the main editor component. This is where the state for video clips and overlays will be managed, and both components will be rendered together.
// components/react-video-editor.tsx
import React, { useState } from "react";
import Timeline from "./Timeline";
import VideoPlayer from "./Player";
import { Clip, TextOverlay } from "@/types/types";
const ReactVideoEditor: React.FC = () => {
// State to hold video clips, text overlays, and total duration
const [clips, setClips] = useState<Clip[]>([]); // Initial state: an empty array of video clips
const [textOverlays, setTextOverlays] = useState<TextOverlay[]>([]); // Initial state: an empty array of text overlays
const [totalDuration, setTotalDuration] = useState(10); // Example initial duration (in seconds)
// For now, we’ll render the VideoPlayer and Timeline components
return (
<div className="flex flex-col text-white">
<VideoPlayer
clips={clips}
textOverlays={textOverlays}
totalDuration={totalDuration}
/>
<Timeline
clips={clips}
textOverlays={textOverlays}
totalDuration={totalDuration}
/>
{/* Additional controls for adding clips and overlays will go here */}
</div>
);
};
export default ReactVideoEditor;In this main editor component, we manage the state of the video clips, text overlays, and total duration using React’s useState hook. For now, the state is initialized with empty arrays for clips and overlays. The VideoPlayer and Timeline components are rendered with the appropriate props.
Customizing and Extending
Now that you’ve got the basic structure of your video editor, you can begin to extend and customize its functionality. Here are a few ideas to get you started:
- Drag-and-drop functionality: Enable users to rearrange clips on the timeline.
- Advanced text overlays: Add support for changing fonts, colors, and animations for text.
- Audio support: Allow users to upload and manage background music tracks.
- Video transitions: Implement smooth transitions between different video clips.
These features will help your editor become more interactive and user-friendly, comparable to professional editing tools like Veed.io or Descript. If you are feeling stuck feel free to pull down the open source version here.