Video Captions & Subtitles with React Video Editor
Create, edit, and style professional-grade captions for your videos. Support for multiple styles, formats, and real-time preview makes video accessibility effortless.
Start captioning your videos today

Built using the best tools.
Video Caption Features
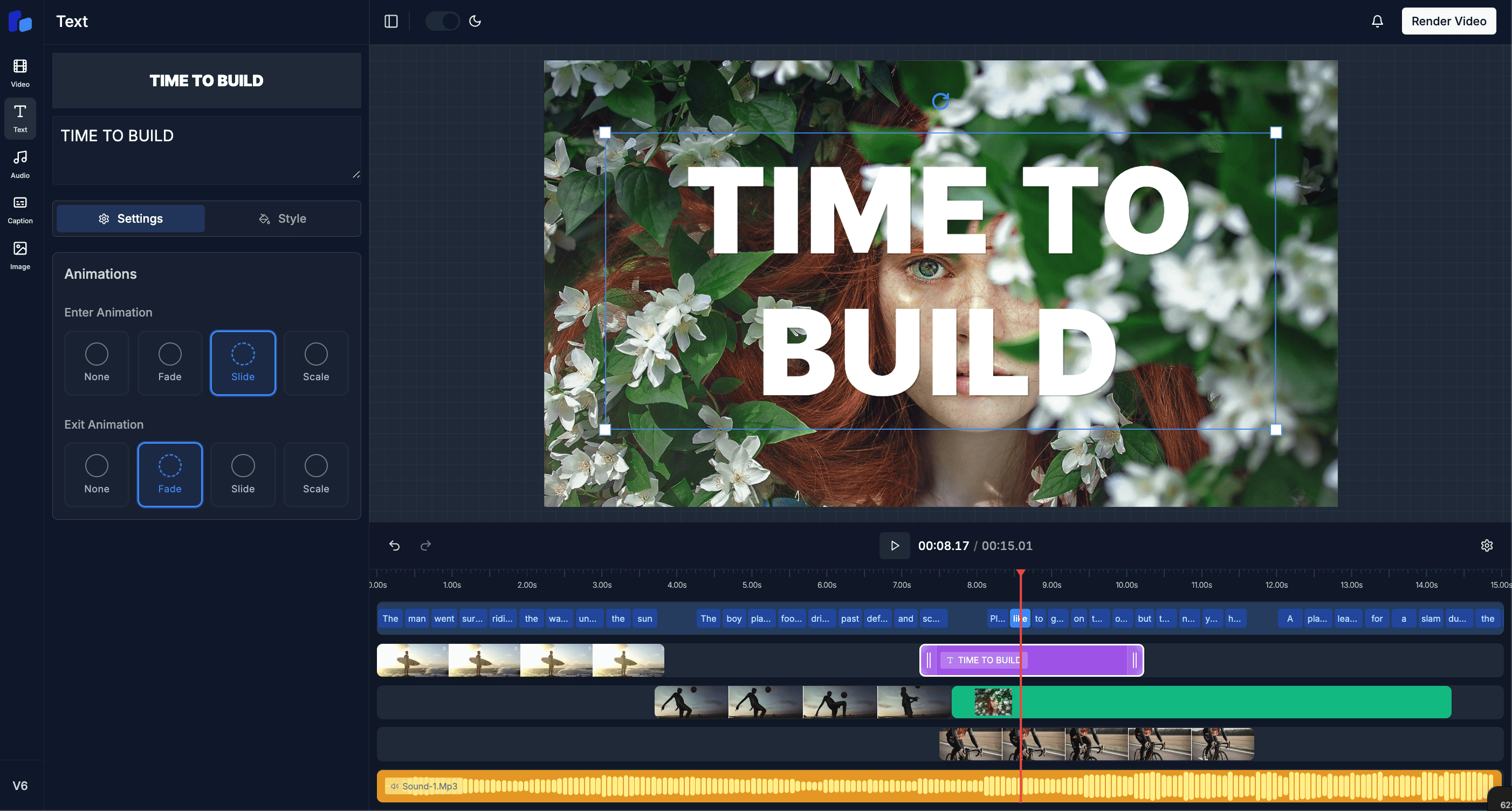
Add Captions to your Videos with React
Add, edit, and style captions for your video content with our React-based caption editor. Supporting multiple formats including SRT, VTT, and custom styling options for perfect caption presentation.
Multiple Caption Formats
Support for industry-standard formats including SRT, VTT, and SSA/ASS, with easy import and export capabilities.Advanced Styling Options
Customize font, size, color, position, and timing of captions to match your video's style and requirements.Real-time Caption Preview
Preview captions in real-time as you edit, ensuring perfect synchronization and presentation.Responsive Captions
Responsive captions adjust to the video's aspect ratio, ensuring captions are always visible and properly positioned.
Up and running in minutes
We've made it easy to implement the timeline into your project
import { CaptionEditor, useCaptions } from 'ReactVideoEditor';
export default function VideoCaptionEditor() {
// Configure your caption properties
const captionConfig = {
language: 'en',
format: 'srt',
styles: {
fontSize: 16,
fontColor: '#FFFFFF',
backgroundColor: '#000000CC',
position: 'bottom'
}
};
// Initialize the captions hook
const { captions, updateCaptions } = useCaptions({
videoSrc: 'path/to/video.mp4',
config: captionConfig
});
return (
<div>
{/* Caption editor and preview */}
<CaptionEditor
captions={captions}
onChange={updateCaptions}
onExport={(format) => {
console.log('Captions exported in format:', format);
}}
/>
</div>
);
}Get Building Today!
Pricing
How much would it cost to hire a developer to build this?
What's included
- Unlimited Feature Requests
- Professional Support
- Thriving Community
- Feature Rich Editor
- Github Repository Access
- Lifetime Updates
Lifetime Access
24/7 Help & Support Included. We want to make sure you get the most out of React Video Editor.
Frequently Asked Questions
Get answers to common questions about our React Video Editor template and how it can help accelerate your development process.
Upon purchase, you'll be added to a private GitHub repository, giving you immediate access to the latest codebase, update notifications, and the ability to submit issues directly. React Video Editor is a complete Next.js application featuring a fully functional, pre-built video editor component, versioned for your convenience. You'll also receive detailed documentation, lifetime updates, and all the essential resources for a quick start. Perfect for developers looking to add video editing functionality with resources for a quick start.
Integrating our React Video Editor is a breeze! Built with Next.js, Tailwind CSS, and Remotion, it seamlessly fits into modern React projects. You can have it up and running in minutes, not hours. The editor's modular structure makes it incredibly easy to customize and build upon, whether you're tweaking the UI or adding new features.
This editor saves you hundreds of development hours. Building a video editor from scratch is complex and time-consuming. Our solution provides a robust, feature-rich editor right out of the box. Plus, with continuous updates and the ability to influence the roadmap, your investment keeps growing in value over time.
Absolutely! Your one-time purchase includes access to all future updates of the React Video Editor. As we add new features, improve performance, and expand capabilities, you'll receive these updates at no additional cost. This ensures your video editing solution stays cutting-edge.
The React Video Editor comes pre-configured with Remotion Lambda rendering, providing a solid foundation for cloud-based video rendering. While you'll need to set up your own AWS credentials for Remotion Lambda, we provide comprehensive documentation to make this process straightforward. You're not locked into Lambda either - Remotion offers multiple rendering options (local, Lambda, Cloud Run), and our implementation makes it easy to switch between them based on your needs.
Yes, since the React Video Editor is built on top of Remotion, you'll need to comply with Remotion's licensing terms. The good news is that Remotion is free for individuals, non-profits, and small teams (up to 3 employees). For larger organizations, you will need to acquire a Remotion company license. This is separate from your React Video Editor purchase, but we've designed our solution to be incredibly cost-effective even when factoring in both licenses.
Yes, the React Video Editor is highly customizable. Built on React and utilizing Tailwind CSS, you can easily adjust the look and feel to match your project's design. Additionally, the component-based architecture allows for easy extension and modification of functionality to suit your specific requirements.
We offer comprehensive support to ensure you get the most out of your React Video Editor. Our team is committed to helping you successfully implement and use the video editor in your projects.

Ready to Build YourNext Video Project?
Join developers worldwide who are already creating amazing video experiences. Get started with our professional template today.