Render videos with Remotion on AWS Lambda or your own server
Export production-ready videos with Remotion on AWS Lambda or your own Node.js server. Built for React developers who need reliable, high-quality video rendering at scale, with complete control over infrastructure, output quality, and formats.
Start rendering professional videos today
Server-Side Video Rendering
Render Videos on AWS Lambda or Your Own Server
Choose your rendering infrastructure based on your needs. Deploy on AWS Lambda for serverless scalability and pay-per-use pricing, or run SSR on your own Node.js server for complete control and data privacy. Both options use Remotion's powerful rendering engine with configurable output settings, multi-format support, and production-grade quality. Perfect for automated video generation, social media content, and dynamic video applications.
Flexible Rendering Infrastructure
Deploy on AWS Lambda for serverless scalability or run SSR on your own Node.js server. Same powerful rendering engine, your choice of infrastructure.Remotion-Powered Exports
Built on Remotion's battle-tested rendering engine with support for HD, Full HD, and 4K output at customizable frame rates and bitrates.Real-Time Progress & Status
Monitor rendering progress in real-time with detailed status updates, error handling, and completion callbacks for both Lambda and self-hosted setups.Production-Ready Integration
Drop-in HTTP renderer with TypeScript support, built for modern React applications using Next.js. Works seamlessly with both serverless and self-hosted architectures.
Choose your rendering infrastructure: deploy on AWS Lambda for serverless scalability or run SSR on your own server for complete control. Both options use the same Remotion-powered rendering engine. Combine with timeline editing, overlays, and captions for a complete video creation and rendering pipeline.
Server-side rendering in minutes
Deploy on AWS Lambda or your own server – same powerful renderer
Export professional videos with Remotion's rendering engine. Deploy serverless on AWS Lambda for automatic scaling, or run SSR on your own Node.js server for complete infrastructure control. Built for production workloads with full control over quality, resolution, and output formats.
View full documentationimport React from 'react';
import { HttpRenderer } from '@/app/reactvideoeditor/pro/utils/http-renderer';
import { ReactVideoEditor } from '@/app/reactvideoeditor/pro/components/react-video-editor';
import { createPexelsVideoAdaptor } from '@/app/reactvideoeditor/pro/adaptors/pexels-video-adaptor';
import { createPexelsImageAdaptor } from '@/app/reactvideoeditor/pro/adaptors/pexels-image-adaptor';
import { DEFAULT_OVERLAYS } from '@/app/constants';
import { CustomTheme } from '@/app/reactvideoeditor/pro/hooks/use-extended-theme-switcher';
export default function VideoEditorPage() {
const PROJECT_ID = 'MyComposition';
const availableThemes: CustomTheme[] = [
{ id: 'rve', name: 'RVE', className: 'rve', color: '#3E8AF5' },
];
// Initialize server-side renderer for scalable video exports
const ssrRenderer = React.useMemo(
() =>
new HttpRenderer('/api/latest/ssr', {
type: 'ssr',
entryPoint: '/api/latest/ssr',
}),
[]
);
return (
<div className="w-full h-screen">
<ReactVideoEditor
projectId={PROJECT_ID}
defaultOverlays={DEFAULT_OVERLAYS}
fps={30}
renderer={ssrRenderer}
disabledPanels={[]}
availableThemes={availableThemes}
defaultTheme="dark"
sidebarWidth="400px"
sidebarIconWidth="57.6px"
showIconTitles={false}
adaptors={{
video: [createPexelsVideoAdaptor('YOUR_PEXELS_API_KEY')],
images: [createPexelsImageAdaptor('YOUR_PEXELS_API_KEY')],
}}
onThemeChange={(themeId) => console.log('Theme changed:', themeId)}
/>
</div>
);
}Flexible Rendering Infrastructure
Deploy on AWS Lambda for serverless scalability or run SSR on your own Node.js server. Same powerful rendering engine, your choice of infrastructure.
Remotion-Powered Exports
Built on Remotion's battle-tested rendering engine with support for HD, Full HD, and 4K output at customizable frame rates and bitrates.
Real-Time Progress & Status
Monitor rendering progress in real-time with detailed status updates, error handling, and completion callbacks for both Lambda and self-hosted setups.
Production-Ready Integration
Drop-in HTTP renderer with TypeScript support, built for modern React applications using Next.js. Works seamlessly with both serverless and self-hosted architectures.
How much would it cost to hire a developer to build this?
Choose the right plan for your project, whether you're building a personal project, launching a startup, or scaling an enterprise application.
Indie Developers
$299$149USD
1 developer seat
We know how hard it can be to build alone or in a small team. Get one developer seat. Full features, full control. Build faster. Launch quicker.
- Commercial Use
- Github Repo Access
- Unlimited Feature Requests
- 12 Months of Updates
Startup
$750$499USD
5 developer seats
Built for momentum. Get 5 developer seats so your whole team can work independently - no forks, no messy workarounds. Onboard faster. Ship quicker.
- Commercial Use
- 5 Developer Seats
- Standard Email Support
- Priority Feature Requests
- 12 Months Updates
- Optional Onboarding Call
Enterprise
Let's Talk
Whole team
Designed for teams who want to scale. Includes SLA-backed support, a private package manager, and hands-on guidance from a team that understands how to ship production-ready video.
- Everything from Startup
- Dedicated Support (SLA)
- Custom Integrations
- Extended Licensing
- Priority Feature Requests
- Private NPM Package
Need Expert Video Development Help?
We’ve helped startups and enterprises around the world ship custom video editors, speed up rendering, and nail seamless user experiences.
Whether you need an MVP or enterprise-scale solution, we know the pitfalls and how to avoid them.
Get Consulting Help→Frequently Asked Questions
Get answers to common questions about our React Video Editor template and how it can help accelerate your development process.
When you purchase React Video Editor, you’ll get access to a private GitHub repository containing the full source code for the latest version of the editor. The main solution is built in Next.js and includes a fully functional, pre-built video editor component that you can integrate straight into your app. We also offer a Vite-based version, which is currently available by invite as we continue developing it.
You’ll receive 12 months of updates and support with the Solo Developer plan, plus detailed documentation and a clear setup flow to help you get started quickly. For teams or companies needing longer-term support, SLAs, or custom licensing, we also offer an Enterprise plan.
Super straightforward. React Video Editor is built as a full Next.js app, so you can drop it into your project without much setup. If you're using Vite, we've also got a Vite version in the works - available privately for now while we refine it.
Integration takes a few minutes. The editor's modular layout makes it easy to customize, whether you're changing the UI, adding features, or just getting it to match your existing app.
It saves you a massive amount of time. Building a video editor from scratch is hard - it takes weeks, if not months. React Video Editor gives you a full-featured, production-ready setup you can use straight away. Teams love it because it saves them from rebuilding the same thing over and over. You also get updates, and if you're a customer, your feedback can shape what features come next.
Yep, with the Solo Developer plan, you'll get 12 months of updates included with your purchase. That covers all improvements, new features, and fixes we ship during that time. After that, the license is still yours to keep and use forever, you just won't receive new updates unless you renew.
React Video Editor comes set up to work with Remotion Lambda out of the box, that's our recommended approach for production since it handles heavy rendering in the cloud. You'll need to plug in your own AWS credentials, but we include clear docs to walk you through it. That said, you're not locked into Lambda. We also support SSR rendering with Next.js, which is great for local development or lightweight use cases.
Yes, since the React Video Editor is built on top of Remotion, you'll need to comply with Remotion's licensing terms. The good news is that Remotion is free for individuals, non-profits, and small teams (up to 3 employees). For larger organizations, you will need to acquire a Remotion company license. This is separate from your React Video Editor purchase, but we've designed our solution to be incredibly cost-effective even when factoring in both licenses.
Yes, the React Video Editor is highly customizable. Built on React and utilizing Tailwind CSS, you can easily adjust the look and feel to match your project's design. Additionally, the component-based architecture allows for easy extension and modification of functionality to suit your specific requirements.
The standard plan comes with email support - but honestly, most of the time it's me (Sam, the guy who built this 👋 ) replying directly. I regularly chat with customers to help with setup, answer questions, and sometimes even brainstorm features together. It's actually one of the parts I enjoy most.
So yep, real support from a real person who genuinely wants to see you succeed.

Ready to Build YourNext Video Project?
Join developers worldwide who are already creating amazing video experiences. Get started with React Video Editor today.
Related Content
Setting Up Server-Side Rendering
Complete guide to deploying video rendering on AWS Lambda or your own Node.js server with Remotion.
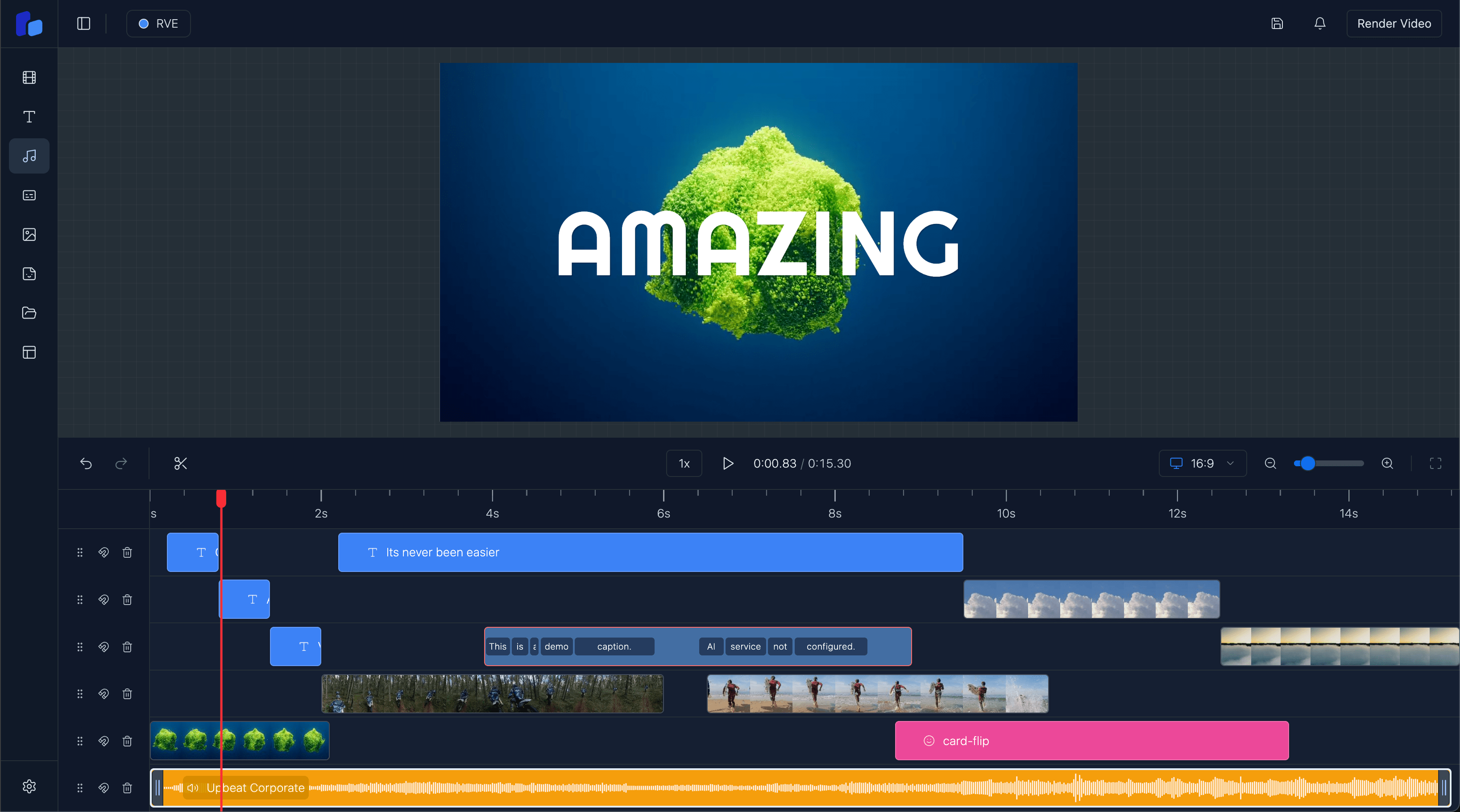
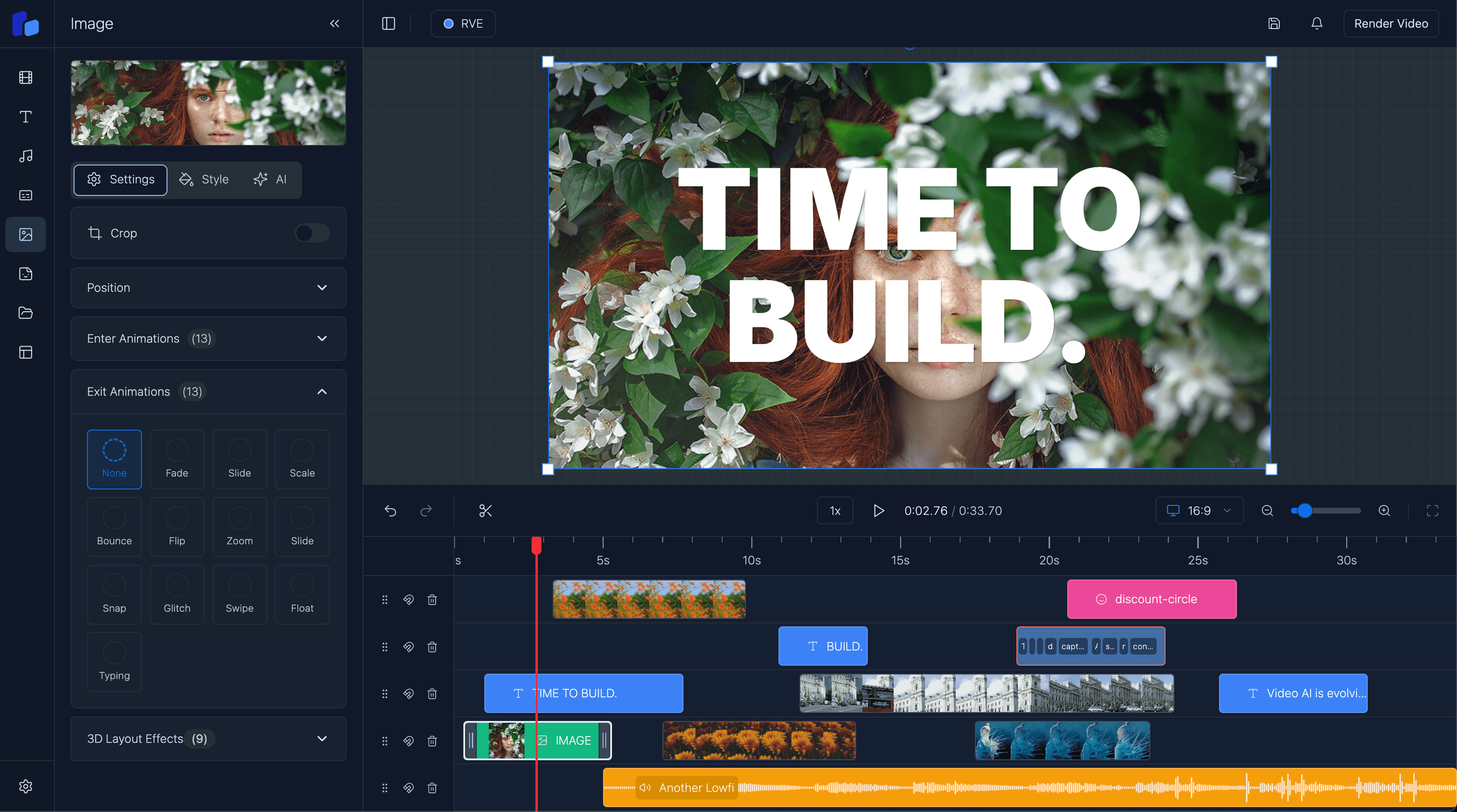
featureTimeline Component
Powerful drag-and-drop timeline for precise video editing before rendering. Trim, split, and arrange clips with frame accuracy.
featureVideo Captions & Subtitles
Add professional captions that render seamlessly with your exported videos in any format.
blogBuilding a Web-Based Video Editor with React
Learn how we built the complete video editing and rendering pipeline with React, Remotion, and AWS Lambda.
featureText & Image Overlays
Layer graphics and text that export perfectly with server-side rendering on any infrastructure.
featureVideo Transitions & Effects
Apply professional transitions that render smoothly in your exported videos with no quality loss.